こんにちは、社員のやまだです。
Illustratorで描けたらメリットとして以下が思いつきます。
・いくら引き伸ばしても印刷に耐えられる、拡縮自在のイラストが作れる
・パキっとしたかっこいいスタイリッシュなイラストが作れる
私もそろそろイラレでイラストを描けるようになりたくて、、色々調べてみました(^^)
すると、初心者でもさくさくイラストが描ける方法が分かりました(!)ので、その方法をご紹介いたします!
この記事でご紹介するのは主にこの2点!
1.「リフレクトツール」を多用し、左右対称のイラストを作成することによって時短できる&整然としたキレイなイラストが作れる。
2.初心者に優しいパスの作り方で、効率的に不規則で複雑な形のパスが描ける。
▼今回はIllustrator CS4でこのイラスト描いていきます。
 エンピツで描いてスキャンした状態です。
エンピツで描いてスキャンした状態です。
目次
1.新規キャンバスにラフ画像を配置します
[ファイル]→[配置]でラフ画像を配置。
2.ラフをトレースしてパスを置いていく準備をします
①ラフ画像の不透明度を設定して、トレスしやすい薄さに
ラフの線がくっきりスキャンできたので、不透明度は40%にしました。
②ラフ画像のレイヤーをロックする
③ラフ画像レイヤーの上に、新規レイヤーを作成

2.はじめに、色の設定をします
①使う予定の色をスウォッチパネルに入れておく。

②1番多く使いそうな色を選択。
③塗りナシ・線アリで描画していく。

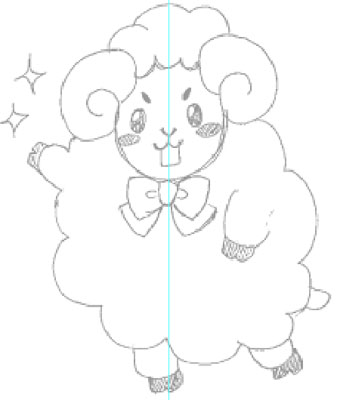
3.縦ガイド線をキャラの中央に入れます
①左右対称を作るために、キャラの顔の中心にガイド線を配置。

②[表示]→[スマートガイド]にチェックをいれる。
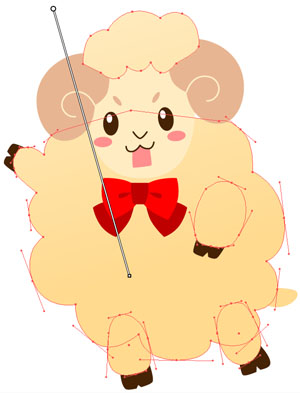
4.イラストをパスで描いて行きます
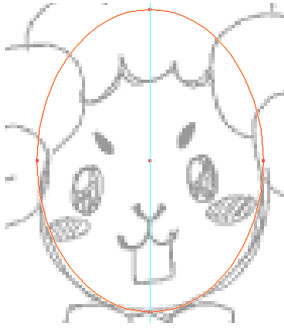
①「楕円ツール」で円を描く
ひつじさんの顔を描きます!
中心のガイド線にカーソルを合わせて、「altキー」を押しながら円を描きます。

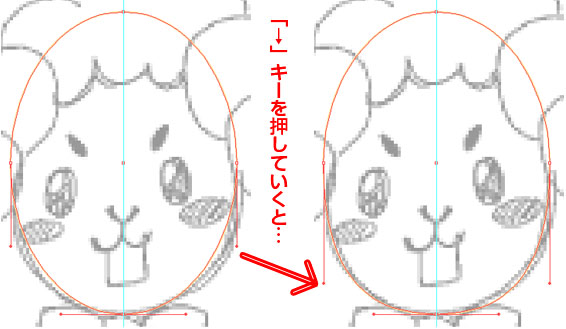
②楕円の丸みに重心をつけて変形させる
「ダイレクト選択ツール」で、楕円の下側を選択。

キーボードの「↓」ボタンを押していくと、矢印の方向にに重力がかったように楕円が変形していきます。

5.左右対称のパスを複製する
①だいたい左右対象のパーツは片側だけパスを作る。

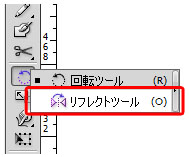
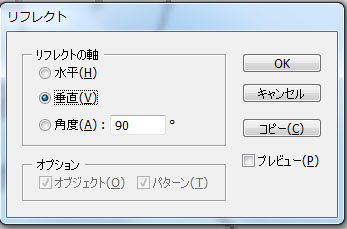
②ツールの「リフレクトツール」を選択。

③ガイド線の上にポイントを合わせて、「altキー」を押しながらクリック。
④「垂直」にチェックし、「コピー」をクリック!

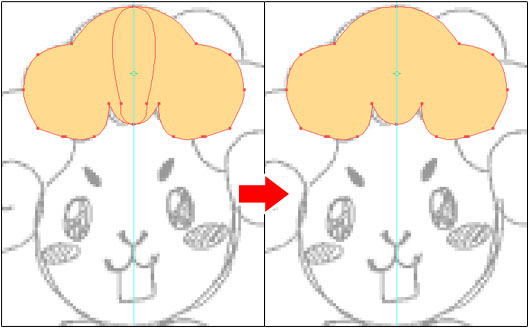
⑤左右対称になりました!
⑥パスファインダで「合体」をクリックすると・・

こうなります!!
反対側だけを作り、左右反転して複製するほうがきれいな上に、効率的です。
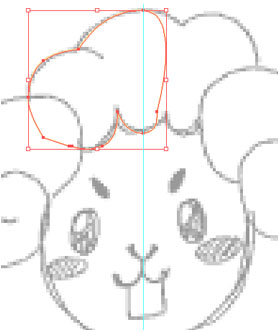
6.初心者もやりやすい、 不規則な部分のパスの置き方
片方だけ作成して楽に左右対称の絵を作る
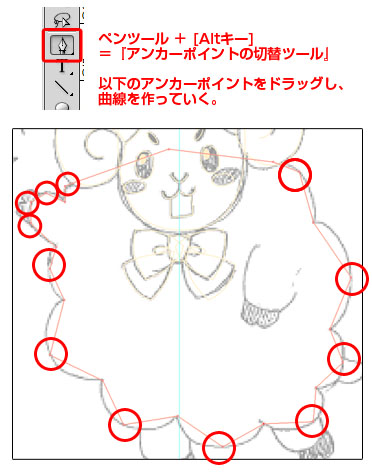
①さくさくっと頂点ぽいところだけをぽちぽちクリックしてパスを作る。
まずドラッグして角度を考えながらは考えずに感覚的にクリックしていきます。
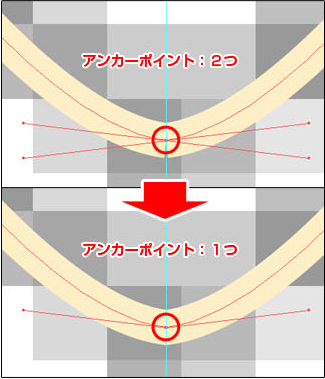
②曲線になって欲しいアンカーポイントだけを調節していく。

ペンツールを選択した状態で「altキー」を押しながら、曲線になって欲しいところを進行方向へドラッグして角度をラフに沿って調節していきます。
(この方法なら、「ペンツール」から「アンカーポイントの切替ツール」へ選択し変える手間が省けて便利です)
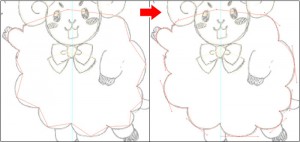
身体のモコモコをこの方法でパスを作成すると…

こうなります!
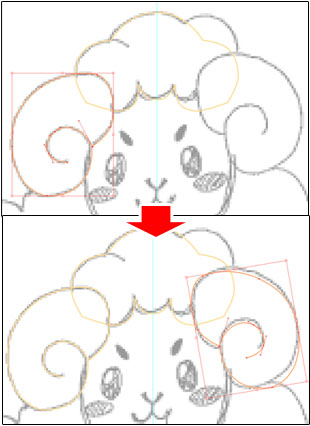
7.ひつじの角を描きます
①まず角全体のパスをひと囲み。うずまきは別のパスで作りました。
②リフレクトツールで、角のパス2つを複製。

そのままだと人工的な印象なので、ラフに沿って変形させました。
8.目・鼻・クチなどパーツを描きます
目・眉あたりは全て楕円ツールで描けますね~。
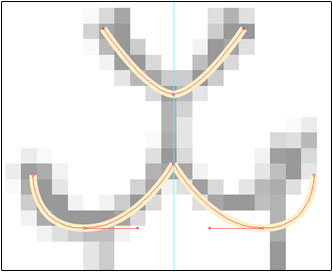
今回のイラストではクチと鼻はパスを線で描きます。
①これを左右の片方だけ描いて、リフレクトツールで反転複製。

②連結させたい2つのポイントを選択
③「選択した終点を連結」のアイコンをクリック

④「コーナー」を選択してOK
するとこれが…

こうなる!!
9.空いているクチを描きます
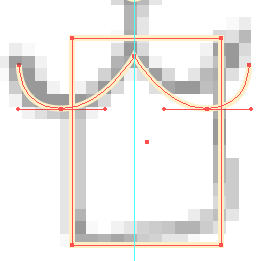
8.で作ったクチの「線」を使って長方形を思い通りの形に削ります。
①「長方形ツール」でラフに沿って長方形を作る。
②8.で作ったクチの線のパスと、①の長方形を選択。

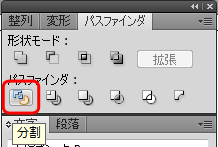
③パスファインダのウィンドウで、「分割」をクリック。

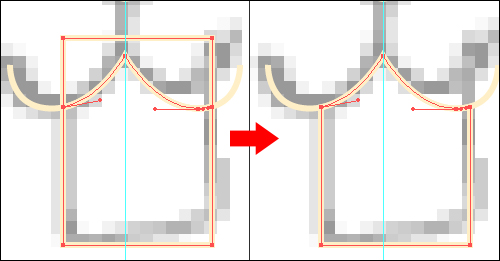
④クチのところだけの形が出来ました!

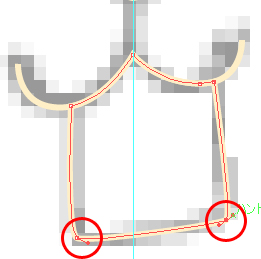
⑤6.でやった方法で、角張ってる部分をなめらかにします。

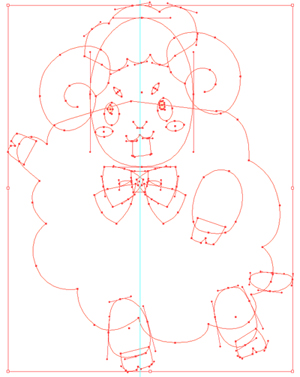
ただいまこんな感じです♪(^^)

10.色を塗ります
①同じ色を入れる箇所はshiftキーを押しながら選択していく
②一気に色を変える!

はじめに、スウォッチに使う色をあらかじめ準備しておいたのでここは悩まず一気に進められます。
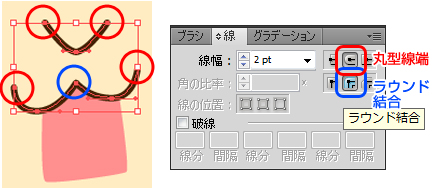
11.線は丸くする
このイラストの雰囲気には、パスの線の角が直角なのは合わないので、
線ウィンドウにて「丸型線端」、「ラウンド結合」を選択しました。

12.グラデーション
①グラデーションをつけたいパスを選択する。
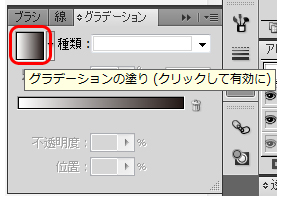
②「グラデーション」のウィンドウを出す
③ツールの中の「グラデーション」アイコンを選択

④正方形部分をクリックして、まずは塗りをグラデーションにする

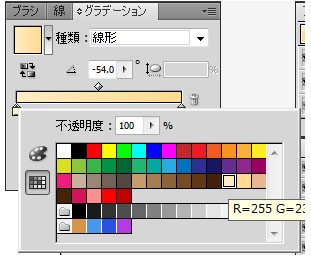
⑤色を選択・調節する

⑥グラデーションツールでグラデーションの方向や程度を理調節する

今こんな感じです・・あとちょっとですよ~(^o^)

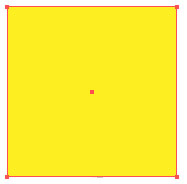
13.【小技】キラキラを作る
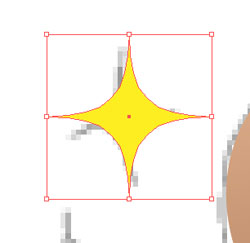
①正方形をつくる

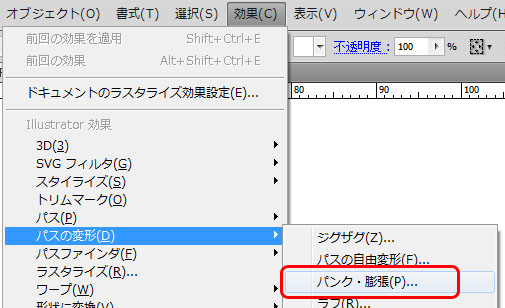
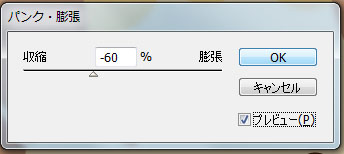
②「効果」の「パスの変形」→「パンク・膨張」を選択

③収縮・膨張を数値設定

「プレビュー」にチェックを入れながら、-30%から-115%の間で思い通りのものになるところで「OK」をクリック。

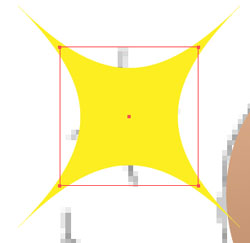
すると、形だけキラキラになりました。ですがまだパスは正方形のままです。

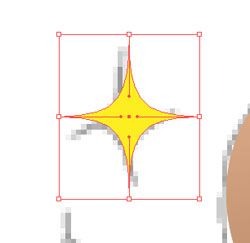
角度を45度回転させました
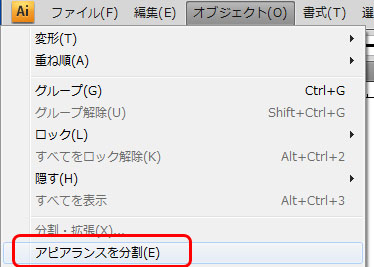
④「オブジェクト」→「アピアランスの分割」を選択


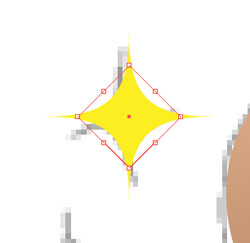
パスが、キラキラの形になりました。
ちょっと縦長いキラキラを作りたいので、左右のポイントを選択して矢印キーで内側へ寄せました。

⑤キラキラのパスが出来ました!

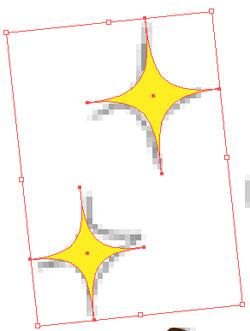
コピーして2つ以上散らして、サイズも不均等にすれば完璧でございます^^
14.完成です!!!\(^o^)/
まとめ
- パスの扱いに慣れていない場合は、【始点・頂点と思われるポイント・終点】だけをクリックしていき、後で「アンカーポイントの切替ツール」で、曲線になって欲しいところを進行方向へドラッグして丸みをつくっていくとよい。
- やれるところは一気に選択して設定すると早い
- あらかじめ色を作っておくと、いざ色を入れていく時にあまり迷わなくていい。
- きれいに左右対称にする目的でなくても、効率的かつキレイに作るためには「リフレクトツール」を使うとよい。
なんか見にくい記事になってしまったかも・・画像のサイズ揃えないとだめかな・・
次回から見やすいものにしようと思います。m(_ _)m
ここまでご覧いただきありがとうございました!!!